1980 yılında yani gb'lik veya tb'lik taşınır belleklerin
olmadığı dönem CERN’de programcı vasıfı
ile buunmakta olanTim Berners-Lee, CERN araştırmacılarının bilgilerini ve
dökümanlarını birbirleriyle paylaşabilmeleri için bir sistem olması gerektiğine
inanıyordu.
Düşünsenize o kadar bilgi ve dökman var ama ne taşınır bellek
ne WhatsApp ne de mail var :) genç arkadaşlar düşünemeyebilir ama cep telefonu diye birşey de yok...
Gel gelelim Tim Berners abimiz bu yüzden prototip olarak
ENQUIRE isimli sistemi önermiş. 1989 yılına gelindiğinde internet tabanlı
sistemin ilk temellerini yine aynı isim Tim Berners Lee atmıştır. Elinin
altında CERN gibi bir kaynak olunca hazır başlamışım der ve 1990 yılında HTML
işaretleme dilini geliştirmesinden sonra World Wide Web(WWW) sisteminide kurar.
Bu şekilde CERN'de bilgi paylaşımını kolaylaştırma amacı doğrultusunda ortaya
çıkan HTML günümüzde hayatımızın vazgeçilmezi olan internetin başlıca temelini
oluşturmuştur.
HTML ( Zengin Metin
İşaret Dili-İngilizce Hyper Text Markup Language, ks. HTML) günümüzde İnternet
üzerinde veri paylaşımı için kullanılan en yaygın metin tabanlı dildir. Tabi şu anda kullanılan HTML de bu güne kadar
evrim geçirmiştir bir çok yenilik ve eklentiler edinmiştir. Hatta gene Tim
Berners abimiz tarafından CERN ve bu sefer işin içine MIT'de giriyor bünyesinde
1994'de kurulan örgüt W3C (World Wide
Web Consortium ya da kısaca W3C) ile WWW standartlarını da belirlemiştir.
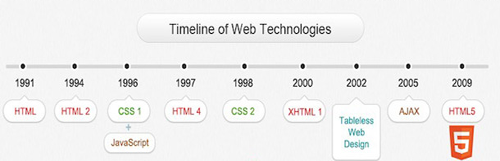
BAŞLANGIÇTAN GÜNÜMÜZE HTML'in GELİŞİMİ
HTML 1.0
Çok seviyeli
başlıklar, paragraflar ve maddelenmiş listeler için özel formatlamadır.Bu sürüm
şimdi görüceğimiz diğer versiyonlara göre çok kısıtlama getirilmiş versiyondur.
HTML 2.0
Bu versiyon
1994 yılından önce web dökümanlarında kullanılan eklenti ve özellikleri kaynak
olarak çıkartılmıştır.En büyük faydası doldurulabilir formlar oluşturulmasıdır.
HTML 3.2
W3C nin
kurulması ile standartlaşan HTML ‘in 3.2 versiyonuyla birlikte diğer önceki iki
sürüm arasında baya bir yol kat ettiği ortaya çıkmıştır. Sayfa görünümü
üzerinde ileri derece kontrol, manşetlerin yönetilmesi, dinamik dökümanlar,
matematik dökümanlar, CSS bunlardan bazıları.
HTML 4.0
Şu an
kullandığımız HTML standardıdır.Önceki sürümdeki gereksiz kodlar 4.0 da
kaldırılmıştır
.
HTML 5
HTML5,
internet’in çekirdek teknolojilerinden HTML işaretleme standardının beşinci
sürümüdür.Internet Explorer, Mozilla Firefox ve Opera tarayıcılarının güncel
sürümleri tarafından kısmen desteklenmektedir, Kısaca H5 Google Chrome ve
Safari tarayıcılarının güncel sürümleri üzerinde, deneme aşamasında da olsa çok
daha iyi bir şekilde çalışmaktadır.
HTML 4.1
sürümü, CSS desteğiyle ne kadar düzenli ve sağlam bir yapıda kodlanırsa
kodlansın, yine de fazladan yazılan kodların işlevselliği bozduğu
bilinmektedir. Bu yüzden HTML 5 bu ihtiyaçları karşılamak adına geliştirilmeye
başlanmıştır. Video paylaşım sitesi Youtube, deneme aşamasında HTML5’i
kullanıcılarına sunmaktadır.
HTML5 kullanmak
aynı zamanda UI (kullanıcı arabirimi) mühendislerinin ve back end (sunucu
uygulama) geliştiricilerinin sadece tek codebase kullanımından yararlanabiliyor
olmaları demektir. Yapının temelleri aynı kalsa da, her platforma entegre
edilmiş back end layerlar ve görüntüler olabilecektir.
HTML 5.1
Yeni sürüm, web
uygulamalarında yaygın olarak kullanılan HTML’in beşinci sürümüne gelen ilk
minör güncelleme. W3C ekibinin blog yazısında “Bu sürümde web uygulama
geliştiricilerine yardım edecek yeni özellikler sunulacak, yeni elementler
eklenecek ve birlikte çalışabilirliği geliştirmek amacıyla user agent’lar için
net uyum kriterlerini tanımlamaya yönelik özen gösterilmeye devam edilecektir.”
deniliyor.
2014’te çıkan
HTML 5’e göre HTML 5.1 büyük bir sürüm değil. Buna rağmen srcset,
<picture>, <summary> ve type=”context” gibi özellikler getiriyor.
Yeni sürüm ayrıca web animasyon efektlerini geliştirmek için
requestAnimationFramew API ile geliyor.
Yeni
eklemelerin yanında güncellenmiş HTML standardı, iç içe geçmiş <header>
ve <footer> elementleri ve opsiyonel url= özelliği gibi düzenlemeleri de
içeriyor. Konsorsiyum, ayrıca medya kontrolörleri ve command API gibi bazı eski
özellikleri kaldırmış.
XHTML Nedir?
XHTML kısaltmasının açılımı İngilizce’de eXtensible Hyper Text Markup Language yani dilimizde ki karşılığı ise “Geliştirilebilir Büyütülmüş Metin İşaretleme Dili”dir.
•XHTML aslında HTML içinde kullanılabilen bir XML uygulamasıdır.
•XHTML’in çıkış amacı HTML’in “kirli” yapısını yenilemektir.
•XHTML 1.0 aslında HTML 4.0.1 ile hemen hemen aynıdır. (Bütün elemanları barındırır.)
•XHTML’in kuralları sabittir, XHTML daha temiz ve düzenlidir.
•XHTML standartlara sâdık kodlama, CSS temelli tasarım ve XML’e geçişte bir basamaktır.
•XHTML’i çoğu tarayıcılar tanır.


Hiç yorum yok:
Yorum Gönder